HTML
Hypertext Markup Language
HTML-Editoren
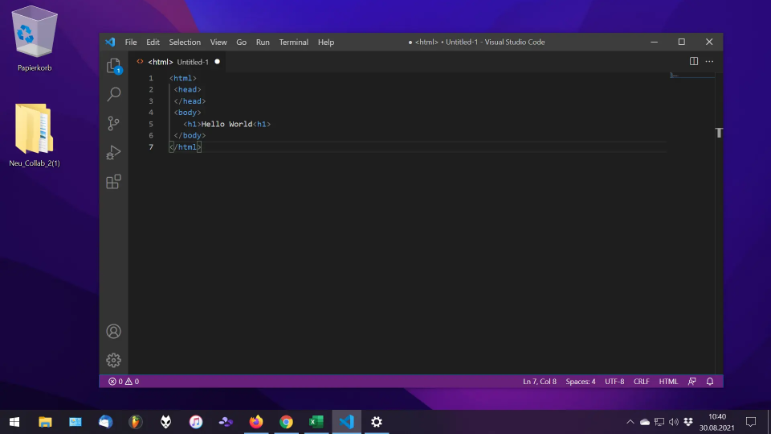
Um HTML-Code zu erzeugen und funktionierende HTML-Dokumente zu generieren, sollten Sie einen HTML-Editor verwenden. Diese bieten Entwicklern übersichtliche Benutzerinterfaces und farbliche Kennzeichnung des Codes. Die Entwicklungsumgebung Visual Studio Code ist dafür bestens geeignet und darüber hinaus auch noch kostenlos verfügbar.

HTML Grundlagen
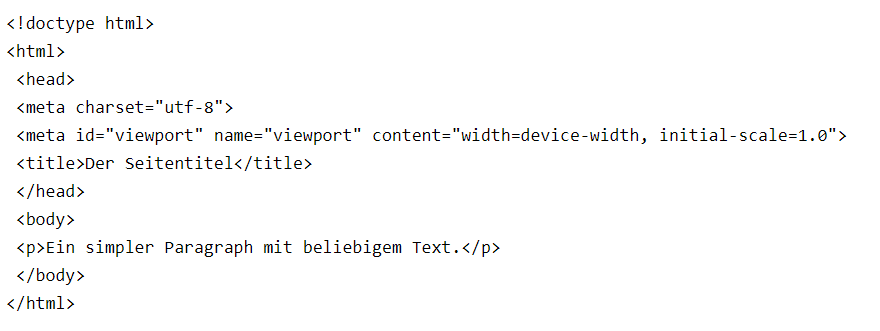
Jedes HTML-Dokument sollte mit „<!doctype html>“ anfangen. Das ist lediglich die Mitteilung an aufrufende Programme wie den Browser, dass es sich um ein Dokument im HTML-Standard handelt.
Es folgt das einleitende HTML-Tag „<html>“ – Ihr gesamter HTML-Code landet zwischen diesem und dem ausleitenden Tag „</html>„. Das ist gewissermaßen die große Klammer, die alles zusammenhält. Anschließend folgen zwei weitere solcher Klammern: Im HEAD-Bereich werden Metadaten angegeben und der gesamte Inhalt landet letztlich im BODY-Bereich.

Die wichtigsten Elemente
in HTML
<h1>Überschrift der Stufe 1</h1><h2>Überschrift der Stufe 2</h2><h3>Überschrift der Stufe 3</h3>
<img src=“ein-bild.jpg“ width=“1000″ height=“1000″ alt=“Ein Beispielbild“ />
<a href=“https://www.heise.de“> <img src=“ein-bild.jpg“ /> </a>
<ol> <li>Erster Punkt</li> <li>Noch ein Aspekt</li> <li>Und so weiter</li></ol>
<table> <tr> <th>Kopf Spalte 1</th> <th>Kopf Spalte 2</th> <th>Kopf Spalte 3</th> </tr> <tr> <td>Zelle 2/1</td> <td>Zelle 2/2</td> <td>Zelle 2/3</td> </tr></table>
